今天接著把表單完成,加入需要的script之後再來逐行解釋。
<script>
$.ajax({
url: "https://docs.google.com/forms/u/0/d/e/1FAIpQLSc2GWRZ64CoI4WG_kw7WwzwhZfvHFriy6tZCjoXZEU_Vs-4LA/formResponse",
data: {
"entry.485373546": $('#content-text').val()
},
type: "POST",
dataType: "JSONP",
complete: function () {
alert(" 提交成功!感謝留言✨ ");
$('#content-text').val(' ')
window.location.replace("index.html");
}
});
</script>
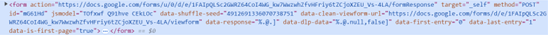
url
開啟開發人員工具,找到,action裡面就是我們需要的網址,或者複製提交表單後頁面的網址也是相同的。

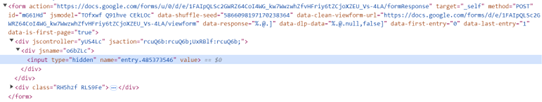
data
這裡放的是要傳出去的數據,把input的值抓出來,需要到表單裡找到name="entry.123456789"。
complete
function裡寫請求完成之後要做什麼,我希望當使用者提交表單後可以彈出感謝訊息,並清空欄位回到主畫面。
這邊的彈窗訊息有兩個用處,一是讓使用者知道表單已經成功提交,二是不會直接回到主畫面,而是在使用者點擊確認後才跳轉。
參考資料/延伸閱讀
